Using NodeJS Apps
cPanel can run NodeJs applications. NodeJs was created with the aim to create real-time sites with push capability, and the creators got their inspiration from applications like Gmail. We finally have web applications with two-way connections, where both the server and the client can initiate communication, allowing them to freely exchange data.
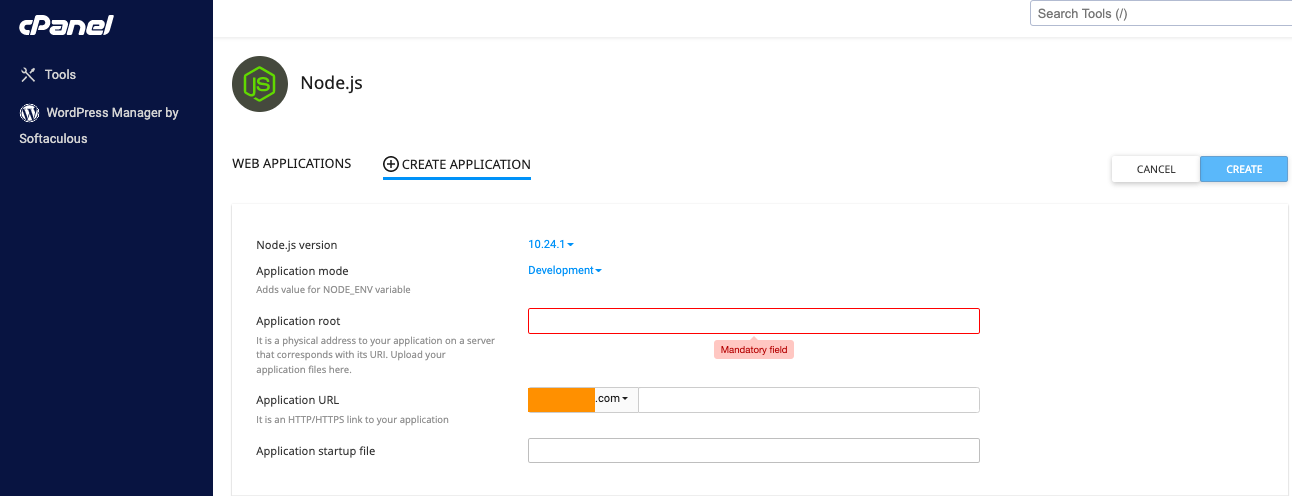
To load your first configuration screen, log into cPanel and then click Setup Node.Js App.

In order to set up a NodeJS application, you will need to fill out three fields. The folder from which all of the NodeJS files will be loaded is the Application root. Any module imports will fail if this field isn’t correct. The URL from which you would like the website to be loaded from is the Application URL.
The main entry point of your NodeJs application is the Application startup file. Typically, this is the file that has a listening HTTP server on a specific port and has all of the data connectivity string, module imports, and so on. The application will be proxied accordingly if you’ve done everything right, and it will be available on ports 443 and 80.
Your error log location should be in the passenger log file field. However, you can set it to whatever you want since this field is less important.
ExpressJS
ExpressJS is a widely used web API framework for RESTful services. You need to install the ExpressJS package through NPM in order to get a working ExpressJS application. The command below can do this:
npm install expressjsYou can navigate your application URL, and it will send the ‘Hello World!’ response if you’ve set up everything correctly.
React / AngularJS / VueJS/ NuxtJS/ NextJS
The front-end frameworks we mentioned above are extensively used. The application should be developed in a local environment and then built through npm scripts provided by each framework in order to use hosting services for the frameworks we mentioned above. The build script of a framework is typically ran through the next command:
npm run buildThe running scripts are different, even though the command does the same for all applications. For instance:
vue-cli-service build --no-clean (VueJS) react-scripts build (ReactJS)
The files of the application will be HTML files that are static with the pre-completed JS to the Common JS format. Once they’ve been built accordingly, they will run without any problems. Since AngularJS, ReactJS, and VueJS are only static websites and don’t have a server that is back-end running, you can transfer the files over to the document root of the website. Our recommendation is to transfer the files through SSH, FTP, or a CI setup that automatically transfers the code on git pushes.
When it comes to NuxtJS and NextJS, these two SSR (Server Side Rendered) servers have both a reactive web application and a listening server running. Even though running them is a possibility, they are very complicated to set up and our support does not provide support for them.
Updated 9 months ago